
اسکیما چیست و چه تاثیری بر سئو دارد؟
آیا میدانید اسکیما چیست ؟ از کاربرد اسکیما در سئو چیزی شنیدهاید؟ برای کسب اطلاعات بیشتر در این زمینه و یادگیری سادهترین روش های افزودن اسکیما به سایت با ما همراه باشید.
اسکیما چیست ؟
نشانهها اهمیت زیادی در زندگی ما دارند. اگر به یک شهر جدید برویم، با استفاده از نشانهها مسیر خودمان را پیدا میکنیم. حتی در ظاهر و رفتار آدمها هم نشانههایی وجود دارد که تا حدودی در شناسایی آنها کمکمان میکند. بعضی از این کدها، مثل علامت ورود ممنوع، به صورت قراردادی تعیین شدهاند و همه آنها را درک میکنند. بعضی دیگر به صورت ناخودآگاه در ذهنمان ثبت میشوند.
موتورهای جستوجو هم برای تشخیص و شناسایی سریعتر صفحات به نشانه، اسکیما یا شِما نیاز دارند.
اسکیما یک زبان نشانهگذاری است. زبانی مشترک بین موتورهای جستوجو، که به آنها کمک میکند اطلاعات صفحات وب را آسانتر و سریعتر تشخیص بدهند.
منبع این نشانهها و کدها وب سایتی است به نام schema.org که محصول مشترک گوگل، بینگ، یاهو و یاندکس به شمار میرود. در این سایت کدهایی برای موضوعات مختلف ذکر شده است. برنامهنویسان این کدها را در ساختار کد سایت خود قرار میدهند. با این کار موتورهای جستوجو سریعتر متوجه محتوای صفحات میشوند و بهترین نتایج را به کاربران نشان میدهند.
فرض کنیم میخواهید در صفحه وب سایت خود به معرفی یک کتاب بپردازید. با استفاده از کدهای اسکیما، میتوانید به گوگل بفهمانید قرار است در این صفحه چه کار کنید. نام کتاب، نام نویسنده و موضوع کتاب را در کد اسکیما وارد میکنید. حالا دو اتفاق میافتد. اول این که گوگل با خواندن این کد موضوع صفحه را سریعتر متوجه میشود.
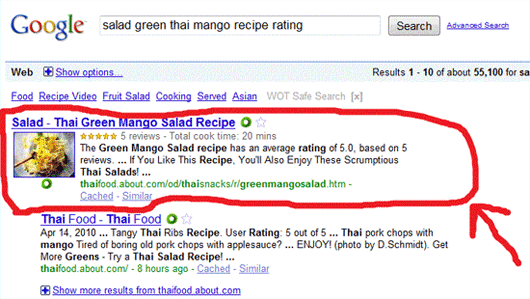
در مرحله بعد و هنگام نمایش صفحه در نتایج جستوجو، میتواند اطلاعات بیشتری به کاربران بدهد. به این اطلاعات ریچ اسنیپت میگویند. اگر به صفحه نتایج گوگل دقت کنید، متوجه منظورم میشوید. چرا اطلاعات بعضی از سایتها متفاوت و جزئیتر نشان داده میشود؟ چون از کد اسکیما استفاده کردهاند. به تصویر زیر توجه کنید:
روش های افزودن اسکیما به سایت
ابزارها و روش های بسیاری برای این کار وجود دارند. در این جا به چند مورد اشاره میکند. در پایان متوجه خواهید شد که بهترین روش نشانهگذاری schema چیست .
یکی از روش های افزودن اسکیما به سایت استفاده از JSON-LD است. اسکریپتی که با هدف نظم و ساختار دادن به اطلاعات موجود در وب طراحی شده است. با استفاده از این اسکریپت میتوانید کدهای اسکیما را در صفحات سایت خود پیاده کنید. برای استفاده از این اسکریپت باید به سایت SchemaApp.com بروید و از ابزار JSON-LD schema generating tool استفاده کنید.
استفاده از Google Tag Manager برای افزودن اسکیما به سایت
یکی دیگر از روش های افزودن اسکیما به سایت استفاده از گوگل تگ منیجر یا GTM است. ابزاری رایگان از گوگل که با استفاده از آن میتوانیم تگ و کدها را در سایتها مدیریت کنیم. اگر این افزونه را روی سیستم مدیریت محتوای سایت خود نصب کرده باشید، میتوانید با استفاده از آن، کدهای اسکیما را وارد کنید. باید روی گزینه Add a new tag کلیک کنید، کد HTML را انتخاب کنید و سپس کد JSON-LD را که در سایت SchemaApp.com ساخته بودید، در کادری که باز میشود paste کنید.
کاربرد Google Webmaster Tools در افزودن اسکیما چیست ؟
در مقالههای قبل مفصل با سرچ کنسول گوگل آشنا شدیم. این ابزار هم یکی از روش های افزودن اسکیما به سایت است و گزینهای برای نشانهگذاری صفحات ارائه میدهد. Data Highlighter در سرچ کنسول، دادههای مهم صفحه را هایلایت میکند. مثل زمانی که در کتابهای درسی زیر جملههای مهم خط میکشیدیم یا با ماژیک هایلایت میکردیم!
با استفاده از این گزینه، میتوانیم موضوعاتی مثل فیلم، مقاله، اپلیکیشن و … را نشانهگذاری کنیم. این نشانههای به صورت ریچ اسنیپت به کاربران نمایش داده میشوند.
برای استفاده از این ابزار کافی است به سرچ کنسول بروید و در بخش Search Appearance گزینه Data Highlighter را انتخاب کنید. میتوانید انتخاب کنید که نشانهها تنها روی یک صفحه یا تعدادی از صفحات اعمال شوند.
مزیت استفاده از این روش برای افزودن اسکیما چیست ؟ این روش را میتوان برای صفحات مجزا نیز استفاده کرد. اما اگر بخواهید برای تمام صفحات بلاگتان از یک کد اسکیما استفاده کنید، دیتا هایلایتر سرچ کنسول یک گزینه عالی است.
ساده ترین روش افزودن اسکیما به سایت
گوگل را دست کم نگیرید که برای خودش یک دانشگاه است و هر چیزی در آن پیدا میشود! اگر صفحاتی با موضوعات مختلف دارید و میخواهید برای هر صفحه کد اسکیمای جداگانه و جزئی تعریف کنید، روشی که اکنون معرفی میکنم بهترین گزینه است.
فرض میکنیم قصد دارید برای یک ویدئو در سایتتان schema ایجاد کنید.
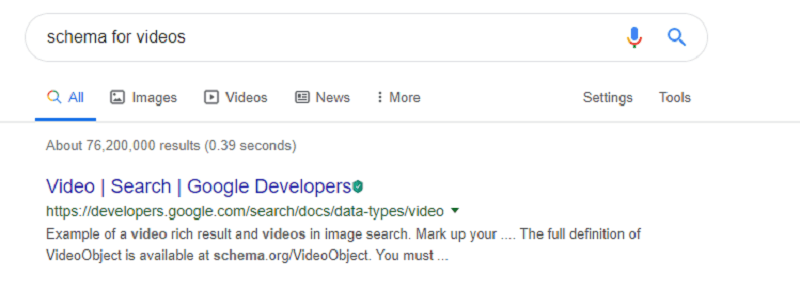
باید در گوگل عبارتی مثل این را جستوجو کنید: schema for videos
اولین گزینهای که میبینید، وب سایت developers.google.com است. روی آن کلیک کنید.
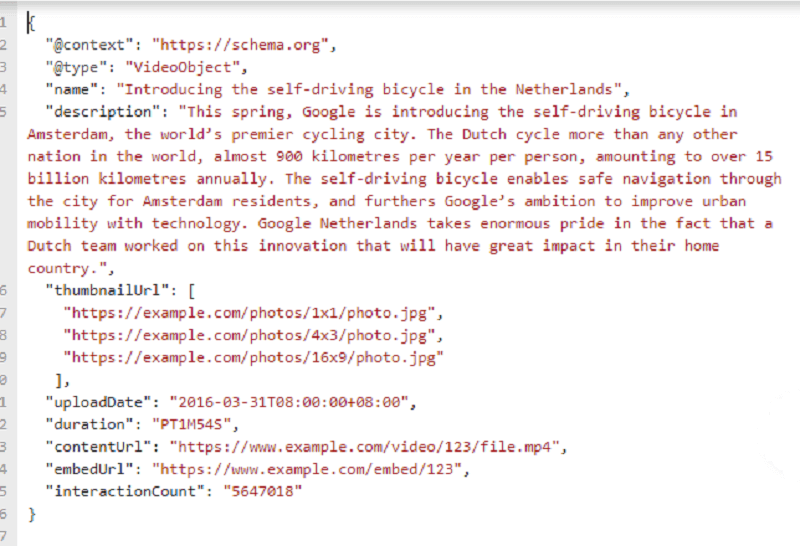
این جا توضیحات کامل و چند نمونه را خواهید دید.
نمونه را بردارید. اسم و توضیحات ویدئوی مورد نظرتان را در آن جایگزین کنید و سپس آن را در کد HTML سایتتان بعد از تگ <head> کپی کنید. به همین سادگی!
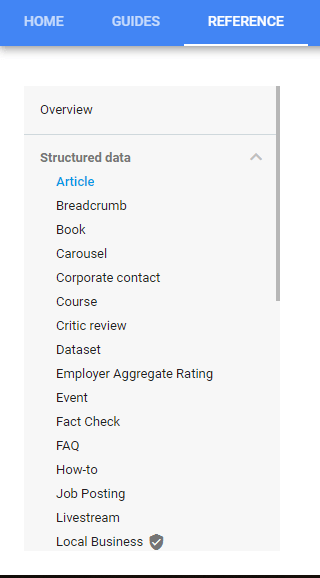
در گوشه سمت چپ صفحه دستهبندی برای موضوعات و موارد مختلف را مشاهده میکنید. با مراجعه به هر یک از این قسمتها میتوانید نمونه کدهای مربوطه را ببینید.
افزودن اسکیما به سایت در وردپرس
حال باید ببینیم برای سایت های وردپرسی بهترین روش افزودن اسکیما چیست . سایتهایی که از سیستم مدیریت محتوای وردپرس استفاده میکنند راه سادهتری برای نشانهگذاری صفحات در پیش دارند. با نصب افزونه WP Schema Pro دیگر نیازی به نوشتن یا حتی کپی کردن نخواهید داشت. به سادگی میتوانید موضوع و صفحه یا صفحات مورد نظرتان را انتخاب و آنها را نشانهگذاری کنید.
آپدیت جدید افزونه یواست هم به صورت خودکار اسکیما عکس و ویدئو را به سایتهای وردپرسی اضافه میکند.
دقت کنید که هر یک از روشهایی که مطرح کردم برای نوعی از سایتها مفید است. مثلا اگر یک وب سایت وردپرسی دارید، استفاده از پلاگینها بهترین روش برای شما است. به ویژه اگر این سایت صفحات متعددی داشته باشد. اگر وب سایت کوچکی دارید یا میخواهید نشانهها را به صورت دستی برای بعضی از صفحات وارد کنید، کپی از developers.google سادهترین راه است.
کاربرد اسکیما در سئو
نشانهگذاری صفحات به صورت مستقیم تاثیری بر سئو و رتبه سایت نمیگذارد. با این حال، میتوان مواردی را به عنوان کاربرد اسکیما در سئو مطرح کرد.
سیستم نشانهگذاری وب اساسا طراحی شد تا جایگزین بک لینک شود. البته هنوز این اتفاق نیفتاده است و لینکها ارزش خود را حفظ کردهاند.
فایده استفاده از کدهای اسکیما چیست؟
این کدها باعث میشوند موتورهای جستوجو اطلاعات صفحات سایت را سریعتر و بهتر درک کنند. این مسئله باعث میشود قابلیت دیده شدن سایت و تشخیص کلمات کلیدی آن توسط گوگل افزایش پیدا کند.
بسیاری از سایتها هنوز از نشانهگذاری و اسکیما در صفحات خود استفاده نمیکنند. میدانید معنی این حرف چیست؟ گفتیم که نشانههای اسکیما در صفحه نتایج جستوجو به صورت ریچ اسنیپت نمایش داده میشوند. یعنی اگر سایتی از schema استفاده کند، اطلاعاتش در صفحه نتایج متفاوت و برجستهتر نمایش داده میشود. همین زمینهای خواهد شد که کاربران به آن توجه کنند و روی آن کلیک کنند.
پس یک کاربرد اسکیما در سئو کمک به افزایش نرخ کلیک یا CTR است.
بله رقابت شدید است و یک تغییر کوچک میتواند باعث بهبود نتایج شود!
در پایان توجه کنید که هر یک از این نشانهها و کدها برای هدف مشخصی طراحی شدهاند. استفاده از آنها در محل نادرست فایدهای نخواهد داشت. با استفاده از Structured Data Testing Tool میتوانید کدها را بررسی کنید و از عملکرد صحیح آنها مطمئن شوید.
لازم نیست برای همه صفحات از نشانهها استفاده کنید. با این حال، هر چه اطلاعات بیشتری به گوگل بدهید عملکرد آن را سریعتر خواهید کرد.
حالا دیگر میدانید اسکیما چیست، متوجه کاربرد اسکیما در سئو شدهاید و بعضی از روش های افزودن اسکیما به سایت را شناختهاید. اکنون به راحتی میتوانید روش مناسب را انتخاب و سایت خود را نشانهگذاری کنید. آیا روشهای بهتر و سادهتری میشناسید؟ دستاورد شما از کاربرد نشانههای اسکیما چیست؟ نظرات و تجربیاتتان را با ما به اشتراک بگذارید.
روشهای افزودن اسکیما به سایت کدامند؟
روشهای مختلفی برای این کار وجود دارد. برای نمونه میتوان به استفاده از JSON-LD ، گوگل تگ منیجر، سرچ کنسول و ... اشاره کرد.
فایده استفاده از کدهای اسکیما چیست؟
این کار فواید مختلفی دارد که به همه آنها اشاره کردهایم. برای نمونه میتوان گفت کدهای اسکیما باعث میشوند گوگل اطلاعات صفحات سایت را سریعتر و بهتر درک کند و قابلیت دیده شدن سایت و تشخیص کلمات کلیدی آن، بالاتر برود.
دیدگاه ها
۲ دیدگاه ها










با سلام
واقعا اطلاعات خوب و کاربردی در باره اسکیما دادید
برای اسکیمای محصول چه چیزهایی مهم ؟
خیلی ممنون از متن خوبتون. تا حالا اینقدر دقیق در موردش مطالعه نکرده بودم.